Understanding the Power of Style and Link: A Comprehensive Guide
When it comes to web development, the terms “style” and “link” are two of the most fundamental concepts you need to grasp. They play a crucial role in determining how your web pages look and feel. In this article, we’ll delve into the intricacies of style and link, exploring their various dimensions and how they can be utilized effectively in your projects.
What is Style?

Style refers to the visual appearance of elements on a web page. It encompasses everything from colors, fonts, and spacing to layout and positioning. In web development, style is typically defined using CSS (Cascading Style Sheets), which is a language used to describe the presentation of a document written in HTML or XML.
CSS can be applied in several ways:
- Inline Styles: These are styles applied directly to individual HTML elements using the
styleattribute. For example: - Internal Stylesheets: These are styles defined within the
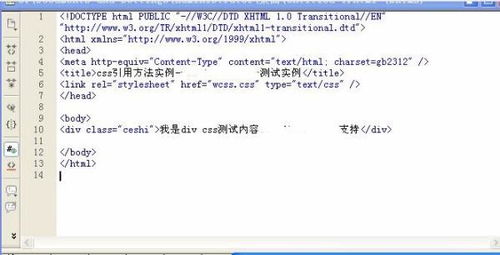
<style>tags in the<head>section of an HTML document. For example: - External Stylesheets: These are styles defined in separate CSS files and linked to an HTML document using the
<link>tag. For example:
<p style="color: red; font-size: 16px;">This is a red text with a font size of 16px</p>
<head> <style> p { color: red; font-size: 16px; } </style> </head>
<head> <link rel="stylesheet" href="styles.css"> </head>
What is Link?

The <link> tag is used to link an external resource, such as a CSS stylesheet, to an HTML document. This tag is placed within the <head> section of the HTML document and is used to define the relationship between the document and the external resource.
Here’s an example of how to use the <link> tag to link an external CSS stylesheet:
<head> <link rel="stylesheet" href="styles.css"></head>
The rel attribute specifies the relationship between the current document and the linked resource. In this case, the value “stylesheet” indicates that the linked resource is a CSS stylesheet. The href attribute specifies the URL of the linked resource.
Comparing Inline Styles, Internal Stylesheets, and External Stylesheets

Now that we’ve covered the basics of style and link, let’s compare the three main methods of applying styles to HTML documents: inline styles, internal stylesheets, and external stylesheets.
| Method | Pros | Cons |
|---|---|---|
| Inline Styles |
|
|
| Internal Stylesheets |
|
|
| External Stylesheets |
|



















