Anchor Links: A Comprehensive Guide for Effective Web Navigation
Are you tired of scrolling through endless pages to find the information you need? Do you wish your website visitors could easily navigate through your content? Anchor links are the solution you’ve been looking for. In this article, I will delve into the details of anchor links, their benefits, how to implement them, and best practices for their usage.
What are Anchor Links?

Anchor links, also known as internal links, are hyperlinks that connect different sections of the same webpage. They allow users to jump to a specific part of a page without having to scroll through the entire content. This feature is particularly useful for long articles, tutorials, or any webpage with a lot of information.
Benefits of Using Anchor Links

1. Improved User Experience: By providing anchor links, you make it easier for users to find the information they need, which enhances their overall experience on your website.
2. Increased Page Views: When users can quickly navigate through your content, they are more likely to stay on your page longer, leading to higher page views.
3. Enhanced SEO: Search engines favor websites that provide a good user experience. By using anchor links, you can help improve your website’s search engine rankings.
4. Better Organization: Anchor links help organize your content, making it easier for both users and search engines to understand the structure of your webpage.
How to Implement Anchor Links

Implementing anchor links is a straightforward process. Here’s a step-by-step guide:
- Identify the sections of your webpage that you want to link to.
- Assign a unique identifier (ID) to each section. For example, you can use the ID “section1” for the first section, “section2” for the second section, and so on.
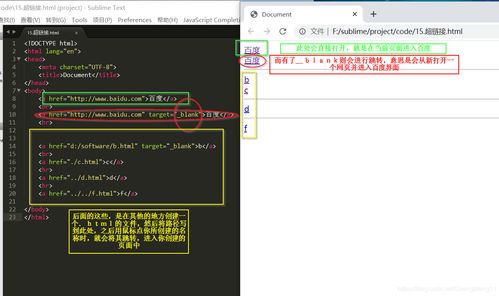
- Insert an anchor tag with the corresponding ID in the section header. For example, use the following HTML code: <h2 id=”section1″>Section 1</h2>
- Insert a hyperlink with the corresponding ID in the section where you want the link to appear. For example, use the following HTML code: <a href=”section1″>Section 1</a>
Best Practices for Using Anchor Links
1. Use Clear and Descriptive Link Text: Make sure the link text is clear and descriptive, so users know exactly where the link will take them.
2. Keep IDs Short and Consistent: Use short and consistent IDs for your sections to make it easier to manage and update your anchor links.
3. Avoid Using Numbers for IDs: Instead of using numbers (e.g., “section1”, “section2”), use more descriptive names (e.g., “introduction”, “benefits”). This makes your anchor links more user-friendly and SEO-friendly.
4. Test Your Anchor Links: Make sure your anchor links work correctly by testing them on different devices and browsers.
Examples of Anchor Links in Action
Here’s an example of how anchor links can be used on a webpage:
| Section | Anchor Link |
|---|---|
| Introduction | <a href=”introduction”>Introduction</a> |
| Benefits | <a href=”benefits”>Benefits</a> |
| Implementation | <a href=”implementation”>Implementation</a> |
| Best Practices | <a href=”best-practices”>Best Practices</a> |
| Conclusion | <a href=”conclusion”>Conclusion</a> |
By using anchor links, you can create a more user-friendly and efficient webpage that helps your visitors find the information



















